Хтмл Код Баннера
. Как сделать баннер для сайта Реклама — нужная вещь для любого сайта. Только стоимость инструментов для рекламы бывает выше дохода от нее.

Вот тогда многие начинают мудрить, чтоб хоть немного сэкономить. Для таких « мудреных» мы и поведаем, как сделать баннер.
Как не зная HTML составить код для баннера. Генератор составления кода для баннера. Составление кода банера онлайн процедура простая и незатейливая. Создать код баннера. Для создания кода баннера Вашего сайта Вам достаточно заполнить. Даём своё название блоку и вставляем код баннера. Жмём сохранить. Что тут для чего не буду в даваться в подробности, скажу только, что мы присвоили баннеру имя — banner1.
Что такое баннеры Под баннером в интернете подразумевается прямоугольное рекламное изображение со статическим или динамическим ( анимированным) содержимым. Баннер может включать в себя как текст, так и графический рисунок.
Баннер, как правило, снабжен ссылкой, активирующейся после щелчка по нему кнопкой мыши. Хорошо бы узнать, как можно сделать баннер для сайта. Но для начала нужно разобраться с существующими типами баннеров.
Различают следующие их типы:. Статические баннеры – состоят из статического изображения. Представляют собой рисунки в формате JPEG или PNG. Характеризуются малым весом, не влияющим на скорость загрузки страницы. Анимированные баннеры – анимация создана с помощью GIF. Состоит из нескольких картинок, сменяющих друг друга с заданной частотой. Вес баннера зависит от количества используемых в нем изображений.
Flash – в таком баннере анимация сделана на основе Flash. Она может реагировать на действия пользователя.
Интерактивное содержимое может быть представлено в форме игры или анкеты с добавлением звука. Рисунки для анимации создаются с помощью векторной графики. Существует много различных размеров баннеров для сайта. Но самыми популярными из них являются:. 88 на 31 пиксель;. 120 на 60 пикселей;. 120 на 90 пикселей;.
120 на 240 пикселей;. 125 на 125 пикселей;. 120 на 600 пикселей;.
160 на 600 пикселей;. 180 на 150 пикселей;. 234 на 60 пикселей;. 240 на 400 пикселей;.
250 на 250 пикселей;. 300 на 600 пикселей;.
300 на 250 пикселей;. 336 на 280 пикселей;. 150 на 150 пикселей;. 468 на 60 пикселей;. 728 на 90 пикселей. Признаки эффективного рекламного баннера Эффективность рекламного баннера, размещенного на сайте, зависит не только от популярности площадки. В большей мере его эффективность зависит от уровня выполнения самой рекламы.
Качественный баннер должен отвечать нескольким основным критериям:. Привлекать внимание пользователя – но это не значит, что баннер должен быть чересчур ярким и мигающим. Такая реклама вызовет у посетителя раздражение, а не внимание. Содержимое баннера должно ненавязчиво «намекнуть» пользователю о своем присутствии. Поэтому при подборе изображения и текста для него всегда должен учитываться психологический фактор;.
Html Код Баннера
Вызвать интерес – баннеры для сайта должны вызывать у пользователя интерес к объекту рекламы. Товар или услуга должны быть поданы не только со вкусом, но и оригинально. Приветствуется использование легкого остроумия и юмора.
Как Узнать Html Код Баннера
Побуждение к переходу по ссылке баннера – достигается за счет эффекта некоторой таинственности и недосказанности, вложенного в содержимое баннера. Побуждение к заказу услуги или покупке – прежде всего, зависит от содержимого баннерной рекламы. Оно должно показывать самые лучшие стороны объекта рекламы или ту выгоду, которую может получить пользователь от его приобретения. Если баннер предназначен для повышения узнаваемости бренда и увеличения его имиджа, то рекламное содержимое должно навеивать потребителю чувство доверия. Но не вызывать при этом негативных ассоциаций. Закономерности, которые стоит учитывать перед тем, как размещать баннер на сайте:.
Чем больше баннер, тем выше вероятность перехода по нему пользователя. Самым эффективным размером считается 240 на 400 пикселей;. Наибольшим эффектом обладает баннерная реклама, размещенная сверху ( в шапке).
Также она может быть размещена сбоку или внизу страницы, но эффективность здесь несколько ниже;. Анимированные баннеры способны быстрее привлечь внимание пользователя – интуитивно глаз человека реагирует на движение. Создание и размещение рекламного баннера Перед тем, как вставить баннер на сайт, нужно определиться с местом его размещения. При этом нужно учитывать размеры баннера и имеющиеся свободные места на страницах. Определившись с местом расположения рекламного блока, можно вставлять код баннера в html страницы. Код большинства баннеров соответствует шаблону.

a href=»/ссылка на сайт рекламодателя» – адрес ресурса, на который приведет пользователя щелчок по баннеру;. title=»заголовок» – текст, отображающийся в сплывающей подсказке при наведении на область баннера;. target=»blank» – задает правила отображения сайта рекламодателя после перехода по ссылке баннера («blank»- откроется в новом окне);. rel=»nofollow» – запрещает поисковикам обработку этой ссылки;.
Генератор Html Кода Баннера
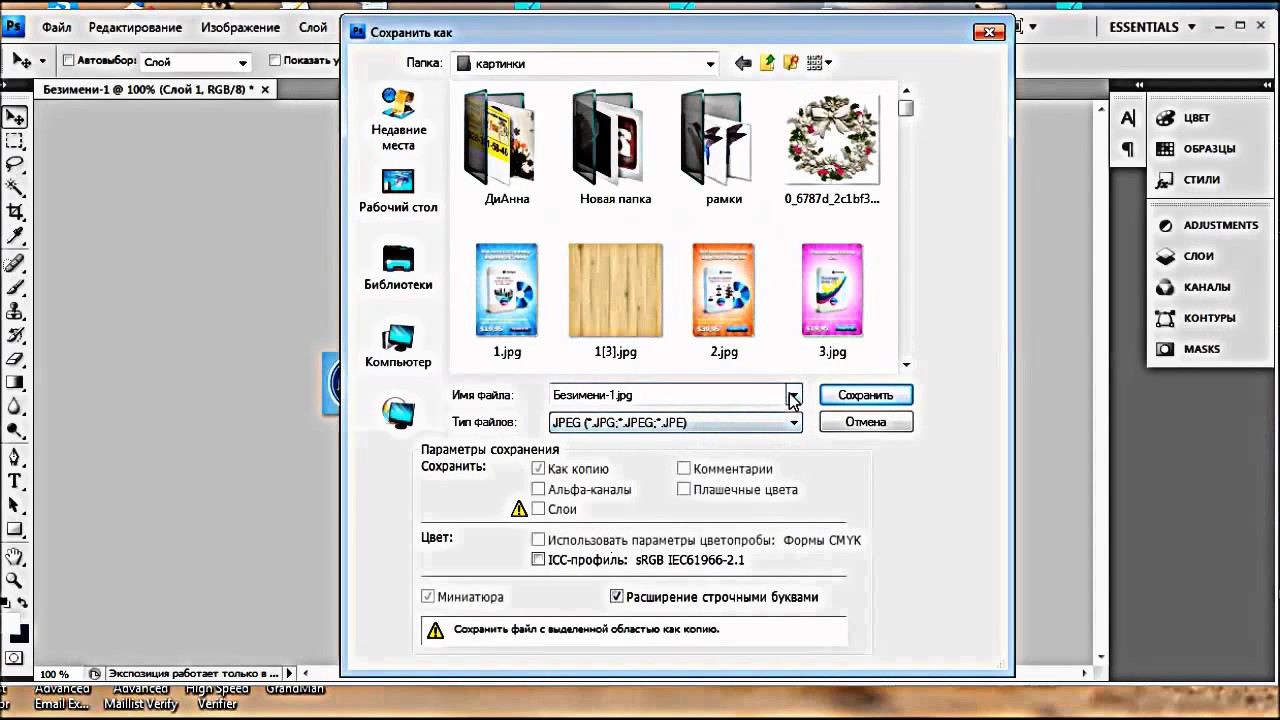
img src=»/путь к изображению» – задает путь к изображению, отображаемому в баннере;. alt=»альтернативный текст» – текст, который будет отображен в баннере, если его рисунок не загружен. Но не обязательно разрабатывать баннер самостоятельно. Для этого можно воспользоваться специальными онлайн-генераторами. Чтобы сгенерировать код баннера на таком сервисе, нужно заполнить несколько полей и нажать на кнопку. Создание анимированных и видео баннеров Рассмотрим на примере как сделать анимированный баннер с помощью программы Ulead GIF Animator.
В меню « Файл» выбираем пункт « Мастер анимации». В появившемся окне задаем размер будущего баннера.
На следующем шаге загружаем подготовленные изображения.